How do I update a Pledge-a-thon thermometer?
By changing the Image URL of your thermometer, you can change the way that the thermometer is displayed (e.g. change the Goal to another amount, change the title shown above the thermometer, etc).
To update a Pledge-a-thon thermometer that has been embedded in your Description:
- Click Pledge-a-thon in the left navigation.
- Click Pledge-a-thons.
- Click Change next to the Pledge-a-thon you want to modify.
- Click Description.
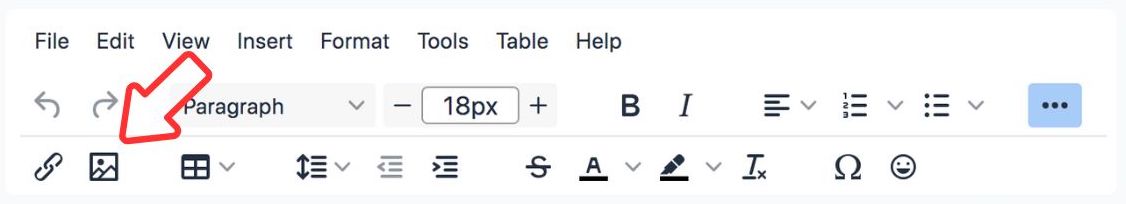
- Click on the thermometer to highlight it and select
Insert/Edit image icon:

- Place your cursor in the Source line and with
your arrow keys move your cursor to the right to view the elements
you wish to change:
- When copying a Pledge-a-thon: Update the old Pledge-a-thon AID number with the new Pledge-a-thon AID number, which can be found in the Manage Pledge-a-thons section, next to the name of each Pledge-a-thon.
- To update the Goal: Modify the amount after "Goal=". Do not use any commas, periods or currency symbols such as dollar signs. For example, type "Goal=100000" for a goal of $100,000.
- To update the Title: Modify the text after "Title=". For example, change "Title=YourTitle" to "Title=Help Us Reach Our Goals" to display Help Us Reach Our Goals at the top of your thermometer. To remove the title, leave it blank, as in "Title=".
- To change the colour: Change the RGB code to a different 6 digit HEX colour code. For example, change "RGB=FF4433" to "RGB=0000ff" for blue. NOTE: Do NOT include the # symbol with the HEX code. If you don't know the HEX code for a color, click here to find a RGB color picker.
- To add Corporate Sponsorships: If you have received large corporate sponsorships by cheque which are not to be attributed to any specific participant, then you can add the amount to your thermometer link by changing "Add=0" to "Add=5000" (for a sponsorship of $5,000). This amount will not be listed in your GiftTool reports, it is simply a way for your event thermometer to display your current online & offline donations.
- Click Save.
- Click either Update & Next to move forward or Save as Active to complete your work.
